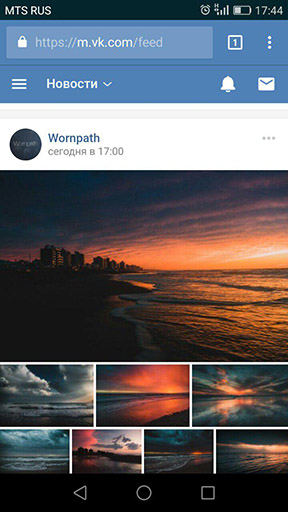
Если вы заходили с мобильного Google Chrome во ВКонтакте, например, то видели что цвет вкладки браузера окрашивается оригинальный синий цвет сайта:

Зачем это сделано?!
-
- Ну во-первых, этот приём помогает отличить сайт среди массы других, в том числе открытых вкладок на мобильном устройстве, а так же сделать его более привлекательным для пользователя внешне.
- Во-вторых есть такое слово Юзабилити (от англ. usability — «удобство и простота использования»), и тут удобствосостоит в том, что цвет вкладки повторяет основной фон вашего сайта, сливаясь и созавая единое целое пространство, тем самым не напрягает глаза.
Браузер Google Chrome начиная с 39 версии, которая вышла для Android Lollipop поддерживает функцию замены цвета интерфейса браузера.
Давайте я подробно расскажу, как сделать так, чтобы окрасить вкладки в мобильной версии браузера Хром.
Если вы хотите окрасить цвет вкладки в цвет шапки своего сайта, то сделать это очень просто, нужно в тег <head> добавить мета-тег:
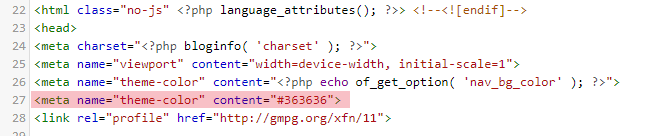
<meta name="theme-color" content="#363636">
где, #363636 — цветовой код, в который вы хотите покрасить вкладку мобильного браузера.
Так это выглядит в коде страницы:

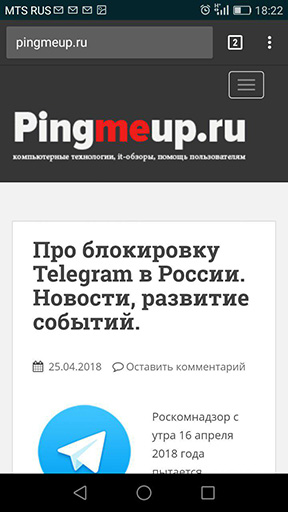
Посмотрите, как это выглядит на примере мобильной версии моего блога pingmeup.ru:

Так же Google рекомендует использовать HD-иконки, для более лучшего визуального восприятия вкладки. Сделать это можно добавив следующую строчку кода туда же, в тег <head>:
<link rel="icon" sizes="192x192" href="you-hd-icon.png">
где, you-hd-icon.png — графическое изображение вашей иконки в разрешении 192х192 пикселя.
Надеюсь, инструкция вам понравилась, и вы ей обязательно воспользуетесь.
На этом на сегодня всё, подписывайтесь на обновления блога, поделитесь записью в соцсетях и следите за новыми обзорами и статьями! Всем добра!