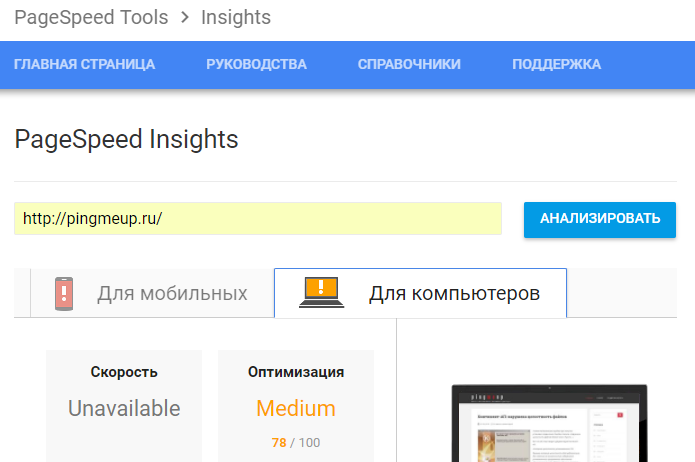
 Сегодня я хочу поговорить от таком инструменте от Корпорации Добра как Google PageSpeed Insights. Многие используют этот инструмент для оценки быстродействия сайта и вывода рекомендаций по улучшению быстродействия сайтов.
Сегодня я хочу поговорить от таком инструменте от Корпорации Добра как Google PageSpeed Insights. Многие используют этот инструмент для оценки быстродействия сайта и вывода рекомендаций по улучшению быстродействия сайтов.
По сути своей эта онлайн-утилита сканирует код сайта, который вы ввели в поле проверки, и выдает ряд рекомендаций по улучшению быстродействия по ряду параметров.
Проверка осуществляется как для мобильных платформ (смартфоны, планшеты), так и для настольных систем (компьютеры, ноутбуки) с полноценными не мобильными операционными системами.
Сегодня затронем один из параметров оптимизации PageSpeed Insights по пункту Используйте кеш браузера.
Браузерное кэширование само по себе функция хорошая и нужная. Работает это следующим образом: при загрузке веб страницы сайта браузер локально сохраняет на диск компьютера основные файлы с нее: изображения, css-стили, скрипты и тому подобные рабочие файлы. При следующем открытии той же страницы сайта с этого же устройства, она уже загрузится в разы быстрее, так как браузеру нет необходимости лишний раз скачивать рабочие файлы сайта – они уже были загружены к вам на диск в прошлое посещение.
Из плюсов кеширования файлов так же можно отметить снижение нагрузки на сам веб сервер, особенно, если сайт популярный и посещаемый – то кеширование вещь необходимая.
Отмечу так же тот факт, что кеширование не распространяется на разного рода счетчики и скрипты Рамблера, Google.Analytics и т.п.
Как и у любой полезной фичи у кэширования есть минусы — если файл на сервере изменился, то у клиента, который заходил на сайт ранее скорее всего отобразится не новая, а старая версия файла. К примеру, файл с именем Superсar.png содержал изображение спортивного авто. Вы зашли на сайт, почитали статью и покинули сайт. Но вебмастер решил изменить картинку спорткара на внедорожник, а имя файла оставил прежнее. Через пару дней вы решили еще раз прочитать ту статью с этого же компьютера и этим же браузером открыли сайт со статьей. Когда статья загрузилась вы с увидите картинку спорткар, произошло это потому, что браузер ее закэшировал с названием Superсar.png, и изменившиеся размеры изображения он проигнорировал.
Для того чтобы у вас отобразилась уже новая картинка с внедорожником, вам нужно принудительно очистить кэш браузера, например, комбинацией клавиш Ctrl+F5.
Правильный и универсальный метод — настройка кеширования в файле .htaccess
Для того, чтобы включить кэширование браузером, на вашем сервере в корневом каталоге сайта должен находиться файл .htaccess. Если файла нет, то вам нужно его создать.
Далее необходимо прописать в нем директивы:
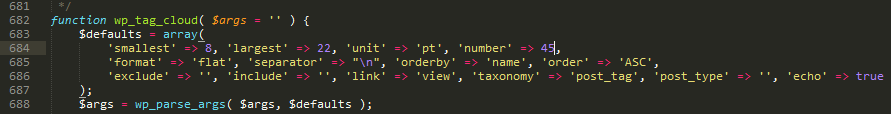
 Часто бывает так, что меток используемых на сайте гораздо больше, чем это предусмотрено стандартными значениями вывода через виджет «Облако меток» в WordPress. Как это исправить не прибегая к помощи плагинов и прочего сатанизма расскажу в этой мини-статье.
Часто бывает так, что меток используемых на сайте гораздо больше, чем это предусмотрено стандартными значениями вывода через виджет «Облако меток» в WordPress. Как это исправить не прибегая к помощи плагинов и прочего сатанизма расскажу в этой мини-статье.
 4 апреля неофициально отмечается профессиональный праздник — День вебмастера.
4 апреля неофициально отмечается профессиональный праздник — День вебмастера.