Здравствуйте, уважаемые!
С вами снова я — Станислав, автор этого блога. Сегодня хотел рассказать вам, как сделать оглавление в начале статьи на своем блоге. Давайте обо всем по-порядку…
Содержание
Зачем вообще нужно оглавление (содержание)?
Содержание нужно для того, чтобы посетителям и читателям было легче ориентироваться в статье, особенно если она большая. Обычно содержание делают в виде активных ссылок по статье или обзору, это помогает не тратя большого количества времени найти интересующую посетителя часть статьи и быстро перейти на неё. При этом, не скроля мышью, как сумасшедший вашу статью вниз-вверх в поисках нужной информации.
Активные ссылки содержания работают только внутри статьи (поста) вашего блога. Место, куда должно перебросить пользователя вы определяете сами, вставляя анкор (или якорь) в нужное место статьи.
Итак, оглавление в блоге:
- Улучшает навигацию по статье
- Помогает вашему посетителю быстро найти нужную информацию
- Улучшает поведенческие факторы сайта
Делаем оглавление в статье вручную, с помощью html-кода
Тут все достаточно просто и легко, нужно вставить нижеприведенный код, и прописать его в том месте где вы бы хотели, чтобы шло содержание:
<strong>Содержание статьи:</strong> <li>Первая часть статьи в блоге</a></br><a href="#a1"> <li>Вторая часть статьи в блоге</a></br><a href="#a2"> <li>Третья часть статьи в блоге</a></br><a href="#a3"> <a2 id="a1"><strong>Сюда ведет первая ссылка статьи в содержании</strong></a2> <a2 id="a2"><strong>Сюда ведет вторая ссылка статьи в содержании</strong></a2> <a2 id="a3"><strong>Сюда ведет третяя ссылка статьи в содержании</strong></a2>
Естественно, нужно поменять текст в содержании и в якорной ссылке, которая ведет в саму статью. Строчек кода нужно добавить столько, сколько пунктов вы хотите чтобы у вас было в содержании.

Важный момент! — Вставлять наше оглавление нужно в режиме html-кода (или в режиме «Текст», если у вас CMS WordPress), иначе содержание работать не будет.
Добавляем содержание в блог WordPress при помощи плагина
Так же можно обойтись без правки кода статьи блога в текстовом режиме. Существует множество плагинов для создания Содержания в статьях. Я расскажу о небольшом, но действенном плагине, который мне понравился. Называется он Easy Table of Contents. Плагин регулярно обновляется, не заброшен. На момент написания статьи, для установки была доступна версия 1.6.1. Так же хочу заметить, что плагин бесплатен.
Установка достаточно тривиальна для WordPress плагинов. Переходим по ссылке, скачиваем, устанавливаем и активируем.
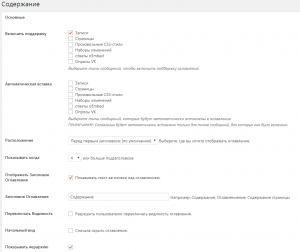
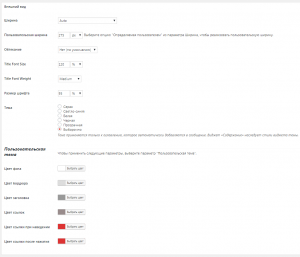
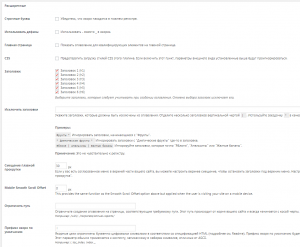
Затем нужно его немного настроить под свои требования — смотрите скриншоты ниже. (Кликните по картинке для увеличения)
Настройки довольно гибкие и позволяют менять все что душе угодно — начиная от заголовка, заканчивая цветом, анимацией прокрутки и тем, какие типы заголовков будут подхватываться, для создания содержания в статье.
Заключение
Теперь вы знаете как сделать содержание у себя в блоге статье. Для создания оглавления на ваш сайт или блог я специально рассмотрел два возможных варианта. Они оба имеют место быть. Установка оглавления с помощью html-кода универсальна, работает везде и не кушает ресурсов вашего сервера (особенно это актуально для дешевого виртуального хостинга, с ограниченными ресурсами по памяти и CPU).
Из минусов html-оглавления могу отметить лишь трудоемкость и ручной процесс создания, в то время, как плагин настраивается один раз и затем автоматизирует создание содержания на вашем блоге или сайте. Что выбрать — личное дело каждого вебмастера, блоггера. Последнее, что хотел бы сказать в конце статьи — пользуйтесь этой функцией с умом, не стоит делать содержание на короткие заметки.
На этом на сегодня всё, подписывайтесь на обновления блога, поделитесь записью в соцсетях и следите за новыми обзорами и статьями! Всем добра!