Здравствуйте, уважаемые читатели!
Вот и прошли все новогодние тожества, рождество и прочие крещения. Первая половина января незаметно пролетела, а у меня для вас как всегда есть новости.
Начну с предупреждающего сообщения: 1 февраля 2019 года наступит DNS Flag Day, после которого ваш сайт может быть недоступен пользователям в Интернет.
Для начала немного не занудной истории: протокол DNS был разработан в начале 1980 годов и с тех времен в него понадобилось добавить новые функции и возможности. Эти работы были проделаны аж в 1999 году, когда в RFC 2671 была опубликована первая версия расширений под названием Extension Mechanism for DNS. Данная версия позволила снять некоторые ограничения, например, на размер некоторых полей флагов, кодов возврата и тому подобные вещи. Текущая версия расширенного протокола EDNS описана в RFC 6891.
При этом, в сети Интернет продолжают существовать DNS-сервера, которые не поддерживают EDNS, не обеспечивая обратную совместимость, что приводит как к замедлению работы всей системы DNS, и к невозможности реализовать все новые возможности EDNS.
Отныне, с 1 февраля 2019 года не поддерживающие стандарт EDNS сервера будут недоступны, и попасть на них будет невозможно. Будут внесены изменения в самое популярное ПО, отвечающее за работу DNS такое как Bind, Unbound, PowerDNS, Knot Resolver, которые отныне будут принимать только соответствующий стандарту EDNS-трафик. Ну а трафик со старых и не обновлённых серверов будет рассматриваться как неприемлемый, и эти сервера далее обслуживаться не будут, что может привести к недоступности доменов и сайтов которые размещены на этих самых серверах.
Многие DNS-провайдеры уже обновляют или обновили свое ПО до необходимых версий. Сложности могут возникнуть у тех компаний, кто самостоятельно поддерживает собственные DNS-сервера, в том числе многих государственных органов и общественных организаций, которые не слишком оперативно обновляют ПО в своей инфраструктуре, не имея на это либо средств, либо квалифицированных специалистов. В результате с 1-го февраля сайты многих ведомств могут стать недоступны или столкнуться с проблемами с доступом.
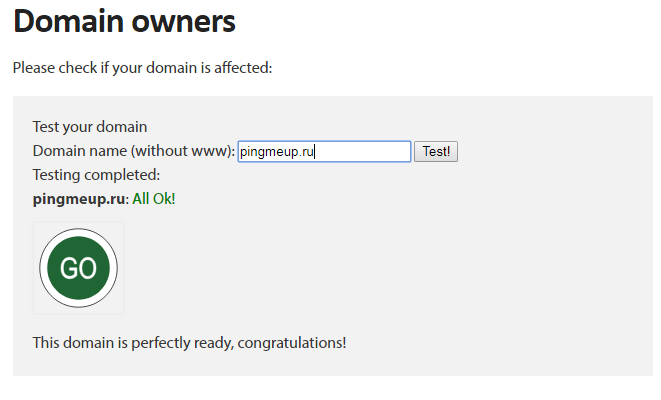
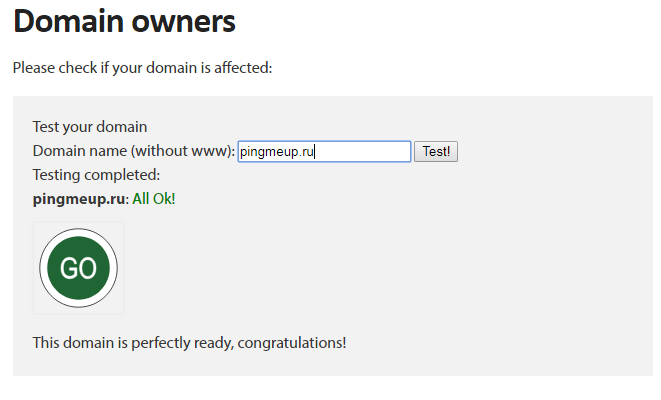
Для проверки доступа к сайту нужно зайти на сайт dnsflagday.net, ввести там имя своего домена и получить результат, который будет иметь разные значения. В идеале вы должны увидеть картинку, аналогичную той, которая показана ниже для сайта pingmeup.ru:

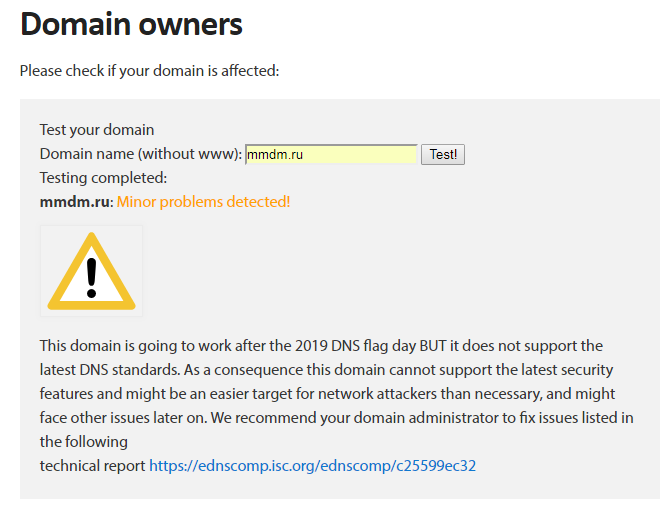
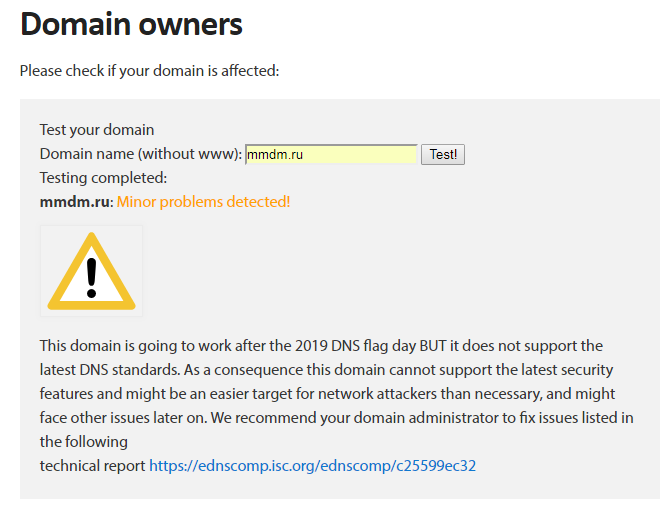
Если вы видите картинку, аналогичную той, которая выдается, например, для сайта ГБУК г. Москвы “Московский Международный Дом музыки», то это означает, что сайт работать будет, но без поддержки последних изменений в стандарте DNS, и не сможет в полном объеме реализовать необходимые функции безопасности и даже может стать мишенью для хакеров, которые теоретически могут взломать или атаковать этот сайт:

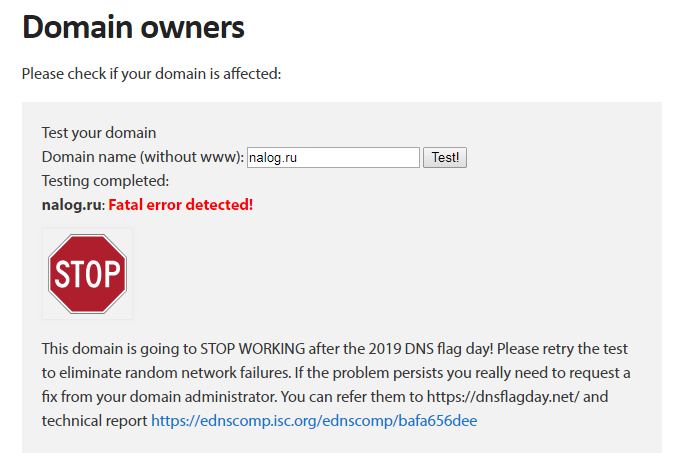
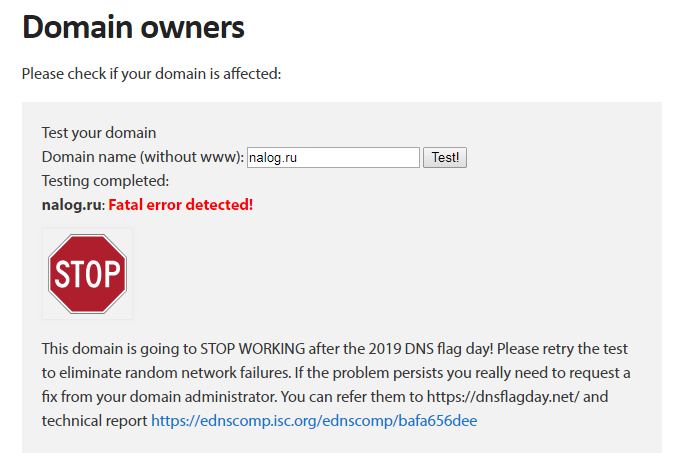
Если в результате проверки появились предупреждения с красными значками, как, например для сайтов nalog.ru или sberbank.ru то вам лучше всего побыстрее обновить ПО, обеспечивающее работу вашего DNS:


На сайте dnsflagday.net вы можете получить все необходимые рекомендации и инструкции с описанием того, как это все сделать.
Там же есть ссылки и на различные утилиты для администраторов, которые позволяют сканировать свою DNS-инфраструктуру в поисках слабых мест.
В заключении хочу сказать, что для многих этот день, возможно пройдет спокойно, но настройки DNS в этот день будут менять многие провайдеры, что может сказаться на доступности некоторых сайтов, и нужно быть готовым к этому.
На этом на сегодня всё – всем желаю удачи и спасибо за внимание!
 Сегодняшняя моя статья посвящена созданию и размещению SSL-сертификата на веб-сервере Apache под управлением операционной системы CentOS. Конкретно в своем примере буду использовать CentOS 7.
Сегодняшняя моя статья посвящена созданию и размещению SSL-сертификата на веб-сервере Apache под управлением операционной системы CentOS. Конкретно в своем примере буду использовать CentOS 7.