Сегодня вышло очередное обновление WordPress. Популярный движок обновился до версии 4.9.8, и по уже состоявшемуся обычаю, очередной релиз включает в себя ряд исправлений безопасности и ошибок:
В версии 4.9.8 исправлены 46 ошибок.Дополнительную информацию можно найти в заметке о выпуске.
В версии 4.9.7 решены несколько проблем с безопасностью и исправлены 17 ошибок. Дополнительную информацию можно найти в заметке о выпуске.
В версии 4.9.6 исправлены 18 ошибок. Дополнительную информацию можно найти в заметке о выпуске.
В версии 4.9.5 решены несколько проблем с безопасностью и исправлены 28 ошибок. Дополнительную информацию можно найти в заметке о выпуске.
В версии 4.9.4 исправлена 1 ошибка. Дополнительную информацию можно найти в заметке о выпуске.
В версии 4.9.3 исправлены 34 ошибки. Дополнительную информацию можно найти в заметке о выпуске.
В версии 4.9.2 решены несколько проблем с безопасностью и исправлены 22 ошибки. Дополнительную информацию можно найти в заметке о выпуске.
В версии 4.9.1 решены несколько проблем с безопасностью и исправлены 11 ошибок. Дополнительную информацию можно найти в заметке о выпуске.
Но самое интересное, то что после обновления WordPress предложил выбрать редактор – новый Gutenberg или же классический стандартный редактор, к которому все мы привыкли.
Новый редактор, работа над которым безостановочно ведется и по сей день, вероятно выйдет вместе с релизом WordPress 5.0, который в общем-то уже не за горами. Посмотреть что это такое и как работает можно по ссылке.



 Сегодня я хочу поговорить от таком инструменте от Корпорации Добра как
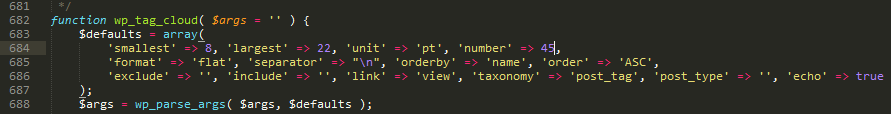
Сегодня я хочу поговорить от таком инструменте от Корпорации Добра как  Часто бывает так, что меток используемых на сайте гораздо больше, чем это предусмотрено стандартными значениями вывода через виджет «Облако меток» в WordPress. Как это исправить не прибегая к помощи плагинов и прочего сатанизма расскажу в этой мини-статье.
Часто бывает так, что меток используемых на сайте гораздо больше, чем это предусмотрено стандартными значениями вывода через виджет «Облако меток» в WordPress. Как это исправить не прибегая к помощи плагинов и прочего сатанизма расскажу в этой мини-статье.